Интерфейс для совместного использования Raspberry Pi и Arduino

Это статья для тех, кто прочитал предыдущие части о "Умном доме HomestD с онлайн конструктором" и "Онлайн конструкторе веб-интерфейса для управления Raspberry Pi", и хотел бы управлять GPIO
Суть заключается в том, что если у Вас есть Raspberry Pi и Arduino, тогда собрав интерфейсы для управления по сети из этой статьи
Проще говоря, Raspberry Pi будет подключена к интернету, и помимо выполнения штатных действий вы сможете управлять её GPIO (и давать другие команды) через web-интерфейс, и через тот же web-интерфейс можно будет управлять подключённой к ней Ардуиной.
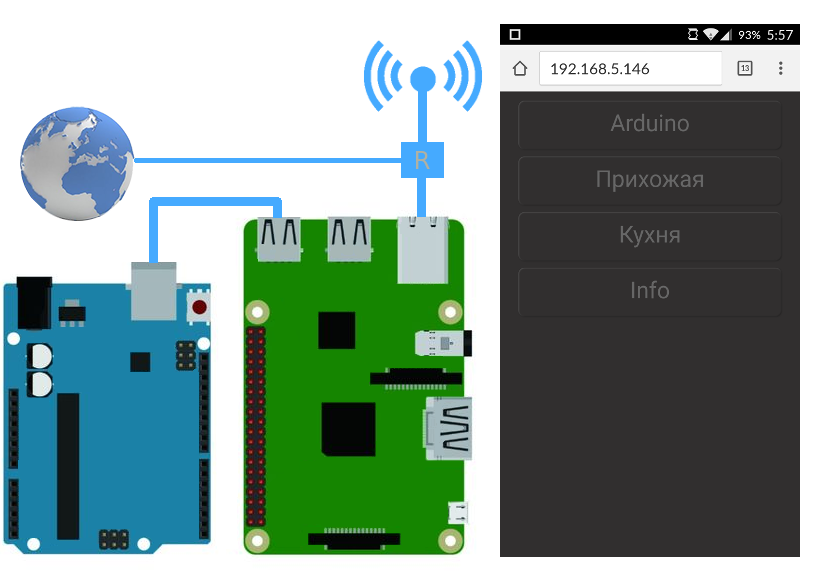
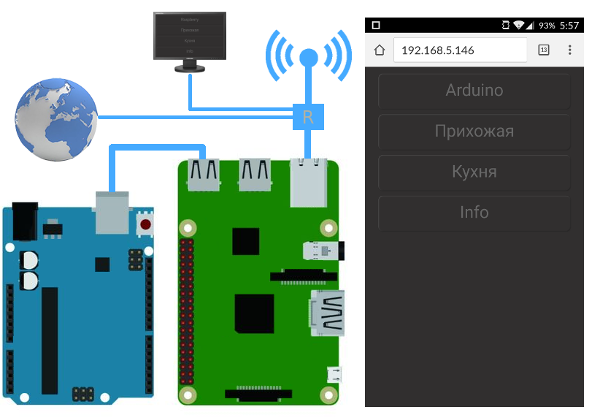
Схема:

Ардуина подключена по usb к Raspberry Pi, та в свою очередь подключена к интернету через роутер, а клиенты подключаются по LAN и WIFI. Если будете заходить извне, то на роутере нужно пробросить порты.
Итак, Вы проделали всё что написано в первой и второй части и создали два web-интерфейса (в первой части вам нужно скачать программу homestd для RaspberryPi). Выполнили все действия с файлами и у вас получились две папки
Теперь давайте сделаем кнопку, которая будет переключать интерфейс c режима работы с Raspberry на работу с ардуиной
$(document).ready(function(){
function sendtoardu(){ slmode = 0; $.ajax({ type: "POST", url: comanda + cod_comand }); }
...
Пишем:
$('.knp0').click(function(){ var url = "http://192.168.5.146:82/"; $(location).attr('href',url); });То есть получится вот так:
$(document).ready(function(){
function sendtoardu(){ slmode = 0; $.ajax({ type: "POST", url: comanda + cod_comand }); }
$('.knp0').click(function(){ var url = "http://192.168.5.146:82/"; $(location).attr('href',url); });
...
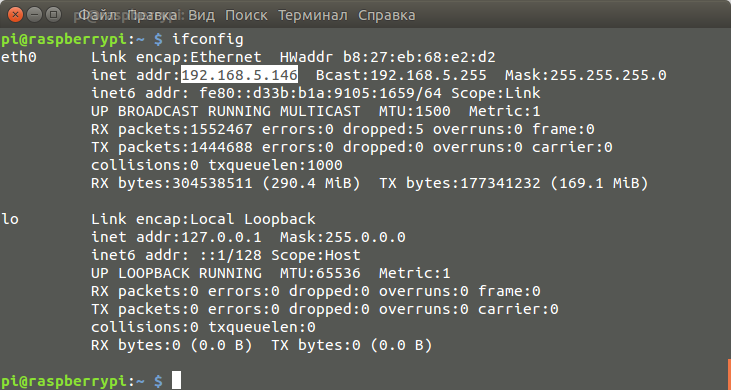
Где адрес (192.168.5.146) — это адрес Raspberry. Посмотреть можно командой:
ifconfig
82 — это порт, который вы будете вписывать в параметрах программы
И ближе к концу файла, сразу после тега body, нужно вписать строчку:
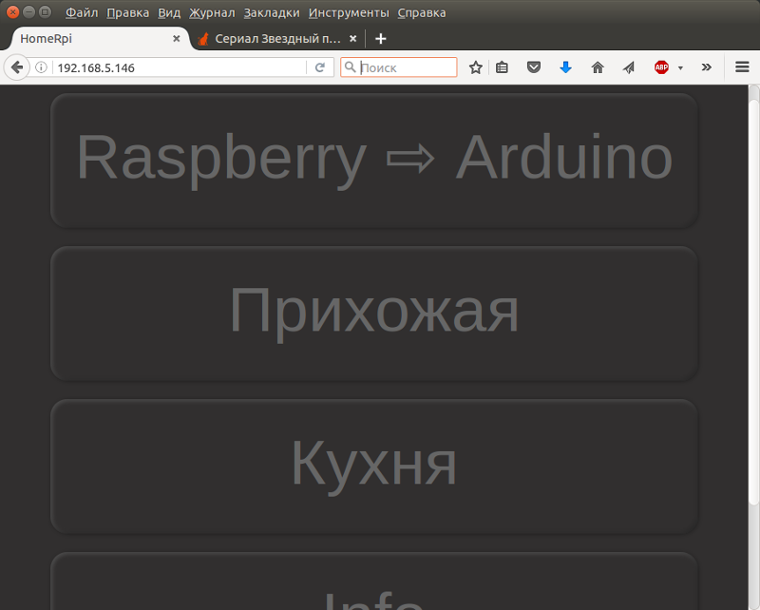
<div class='knpvid knp0' title='1' >Raspberry ⇨ Arduino</div><br > Должно получится так:
...
</script>
</head>
<body>
<div class='knpvid knp0' title='1' >Raspberry ⇨ Arduino</div><br >
...
Мы сделали кнопку переключающую интерфейс на работу с
Теперь наоборот, сделаем кнопку, которая будет переключать интерфейс c режима работы с Arduino на работу с Raspberry.
Откройте файл index.html из папки
$(document).ready(function(){
function sendtoardu(){ slmode = 0; $.ajax({ type: "POST", url: comanda + cod_comand }); }
...
Пишем:
$('.knp0').click(function(){ var url = "http://192.168.5.146/"; $(location).attr('href',url); });То есть получится вот так:
$(document).ready(function(){
function sendtoardu(){ slmode = 0; $.ajax({ type: "POST", url: comanda + cod_comand }); }
$('.knp0').click(function(){ var url = "http://192.168.5.146/"; $(location).attr('href',url); });
...
Адрес указываем тот же, а порт писать не надо, программа
В параметрах программы
И так же, ближе к концу файла, сразу после тега body, нужно вписать строчку:
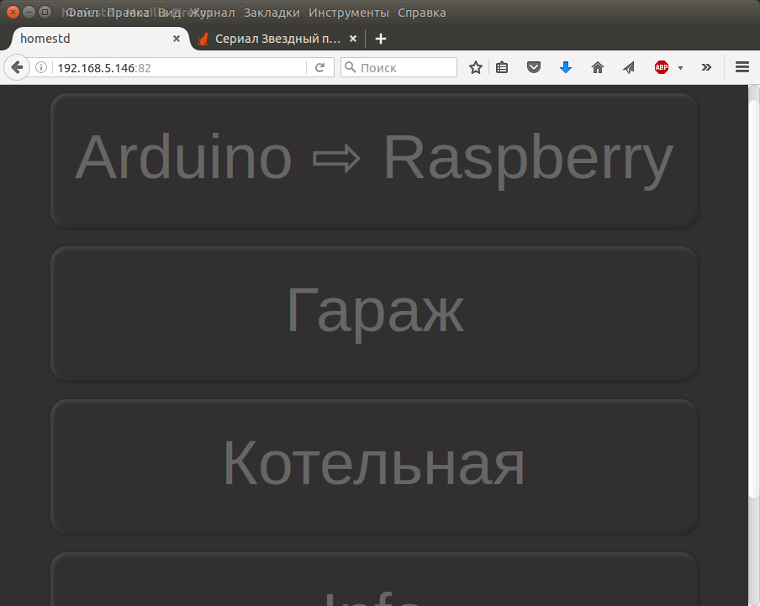
<div class='knpvid knp0' title='1' >Arduino ⇨ Raspberry</div><br >Должно получится так:
...
</script>
</head>
<body>
<div class='knpvid knp0' title='1' >Arduino ⇨ Raspberry</div><br >
...
Теперь мы сделали кнопку переключающая интерфейс на работу с
И последнее, запускаем сервера для
На всякий случай делаем исполняемыми программы и скрипт:
sudo chmod +x /mydom/homestd
sudo chmod +x /mydomrp/homestdrp
sudo chmod +x /mydomrp/init.sh
Запускаем
sudo /mydomrp/homestdrp 80 /mydomrp/ 6Открываем ещё один терминал и запускаем
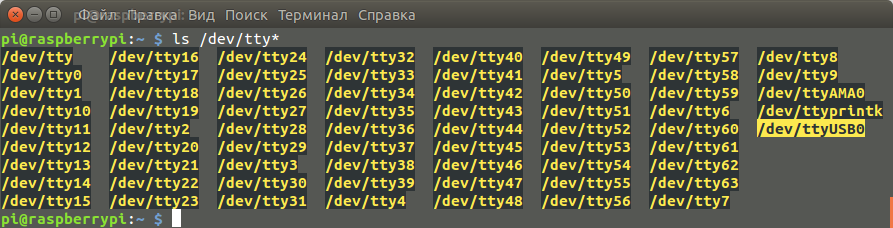
sudo /mydom/homestd /dev/ttyUSB0 57600 82 /mydom/ 0Предварительно посмотрите как определилась ардуина в системе:
ls /dev/tty*
Для автоматизации, добавьте запуск программ в rc.local
nano /etc/rc.localВ конец файла, перед exit 0 впишите пару строк:
...
(/mydomrp/homestdrp 80 /mydomrp/ 6)&
(/mydom/homestd /dev/ttyUSB0 57600 82 /mydom/ 0)&
exit 0
Очерёдность запуска программ не имеет значения.
Осталось открыть в браузере адрес Raspberry…

Нажатие на верхнюю кнопку переведёт на Ардуину…

После внесения изменений в index.html
Небольшое видео о том, это как работает.
На этом пока всё, здесь можно почитать про

- +124
- stD

13999
Поддержать автора


Комментарии (2)