Работа с tpl-шаблоном

Применение tpl-шаблонов совместно с php-скриптами существенно облегчает web-разработку т.к. позволяет автоматизировать рутинные операции. Да и вобще удобная штука.
Механизм работы очень прост: допустим Вы занимаетесь разработкой типовых сайтов, страницы которых содержат какой-то статичный контент
Вместо того чтоб каждый раз создавать новые файлы, мы создадим tpl-файл, в котором заменим строки c изменяющимся контентом на переменные (они пишутся в фигурных скобках
Предположим что ваша страничка выглядит так:
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="Content-Type" content="text/html">
<link rel="stylesheet" type="text/css" href="style2.css">
<title>Новый сайт</title>
</head>
<body>
<h1>Крутой сайт</h1>
Ещё какой-то контент...
</body>
</html>
Менять нужно записи — «Новый сайт», «Крутой сайт», «Ещё какой-то контент...».
Создаём tpl-файл (он же tpl-шаблон) — index.tpl.
index.tpl
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="Content-Type" content="text/html">
<link rel="stylesheet" type="text/css" href="style2.css">
<title>{TITLE}</title>
</head>
<body>
<h1>{COOL_SITE}</h1>
{SOME_CONTENT}
</body>
</html>
Мы заменили наши записи на переменные (
Создаём страничку — index.html, из которой мы будем работать с нашим шаблоном.
index.html
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="Content-Type" content="text/html">
<link rel="stylesheet" type="text/css" href="style.css">
<title>Сборщик</title>
</head>
<body>
<form method="post" action="build.php">
<label class="nameglavnoe" for="title">Название страницы</label><br /><br />
<input type="text" name="title" size="50"><br /><br /><br />
<label class="nameglavnoe" for="cool_site">Заголовок</label><br /><br />
<input type="text" name="cool_site" size="50"><br /><br /><br />
<label class="nameglavnoe" for="some_content">Контент</label><br /><br />
<input type="text" name="some_content" size="50"><br /><br /><br />
<input id="submit" type="submit" value="Создать">
</form>
</body>
</html>
Для красоты создайте css-файл:
style.css
body{
width:600px;
margin:15px auto;
background:#312f2f;
-moz-user-select: none;
-webkit-user-select: none;
-webkit-overflow-scrolling: touch;
text-decoration: none;
}
input, textarea {
height: 34px;
font-size: 18px;
font-weight: normal;
border: 0px;
outline: none;
}
#submit{
width:200px;
height: 50px;
border:0px ;
background:#f969d9;
font-size: 20px;
color: #222;
cursor: pointer;
box-shadow: 0px 5px 2px -1px rgba(0,0,0,0.5);
}
#submit:hover, #submitover:hover, #submitback:hover, #submitread:hover{
box-shadow: 0px 2px 2px -1px rgba(0,0,0,0.6);
}
.nameglavnoe {
position: relative;
margin: 10px auto;
color: #999;
font-size: 28px;
font-weight: normal;
}
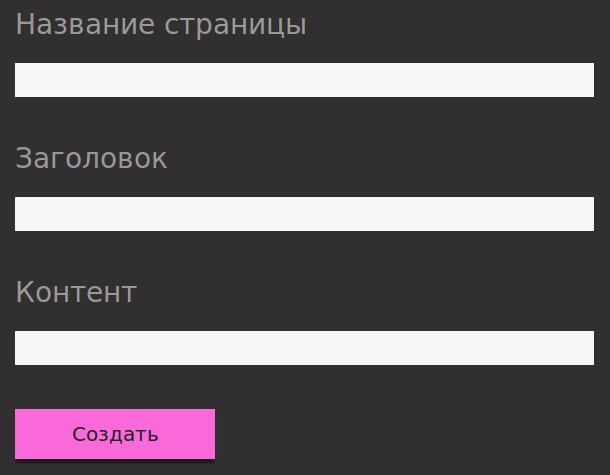
Откройте index.html в браузере:

После нажатия кнопки «Создать» заполненные поля передаются скрипту build.php для обработки.
Скрипт build.php
<?php
header('Content-Type: text/html; charset=utf-8');
require('script.php'); // подключаем скрипт-обработчик
$parse->get_tpl('index.tpl'); // считываем данные из шаблона
$title = " ";
$cool_site = " ";
$some_content = " ";
if(!empty($_REQUEST['title']) && !empty($_REQUEST['cool_site']) && !empty($_REQUEST['some_content'])) // проверяем чтоб поля не были пустыми
{
$title = trim($_REQUEST['title']);
$cool_site = trim($_REQUEST['cool_site']);
$some_content = trim($_REQUEST['some_content']);
}
else
{
echo "Not set data \n";
exit;
}
// заменяем переменные из шаблона на полученные данные
$parse->set_tpl('{TITLE}', $title);
$parse->set_tpl('{COOL_SITE}', $cool_site);
$parse->set_tpl('{SOME_CONTENT}', $some_content);
$parse->tpl_parse(); // Собираем страничку
echo $parse->template; // Выводим страничку
?>
Скрипт соберёт из шаблона и поступивших данных страничку, и выведет её в браузер. Действия прокомментированы.
Осталось создать скрипт-обработчик — script.php, который подключается в файле build.php и выполняет основную работу — замену переменных нашими данными.
script.php
<?php
class parse_class
{
var $vars = array();
var $template;
function get_tpl($tpl_name)
{
if(empty($tpl_name) || !file_exists($tpl_name))
{
return false;
}
else
{
$this->template = file_get_contents($tpl_name);
}
}
function set_tpl($key,$var)
{
$this->vars[$key] = $var;
}
function tpl_parse()
{
foreach($this->vars as $find => $replace)
{
$this->template = str_replace($find, $replace, $this->template);
}
}
}
$parse = new parse_class;
?>
Всё готово, можно зайти в браузер, заполнить поля, нажать кнопку «Создать» и посмотреть что получилось.

Сейчас вновь сформированную страницу можно увидеть только в браузере. Чтобы она сохранилась на диске, нужно в конец файла build.php добавить пару строк…
if(!$handle = fopen('my.html', 'w'))
{
echo "Not open file";
exit;
}
if(fwrite($handle, $parse->template) === FALSE)
{
echo "Not write to file";
exit;
}
fclose($handle);
В итоге должно получится так…
build.php
<?php
header('Content-Type: text/html; charset=utf-8');
require('script.php'); // подключаем скрипт-обработчик
$parse->get_tpl('index.tpl'); // считываем данные из шаблона
$title = " ";
$cool_site = " ";
$some_content = " ";
if(!empty($_REQUEST['title']) && !empty($_REQUEST['cool_site']) && !empty($_REQUEST['some_content'])) // проверяем чтоб поля не были пустыми
{
$title = trim($_REQUEST['title']);
$cool_site = trim($_REQUEST['cool_site']);
$some_content = trim($_REQUEST['some_content']);
}
else
{
echo "Not set data \n";
exit;
}
// заменяем переменные из шаблона на полученные данные
$parse->set_tpl('{TITLE}', $title);
$parse->set_tpl('{COOL_SITE}', $cool_site);
$parse->set_tpl('{SOME_CONTENT}', $some_content);
$parse->tpl_parse(); // Собираем страничку
echo $parse->template; // Выводим страничку
//////////////////////////////////////////////////////////
if(!$handle = fopen('my.html', 'w'))
{
echo "Not open file";
exit;
}
if(fwrite($handle, $parse->template) === FALSE)
{
echo "Not write to file";
exit;
}
fclose($handle);
?>
После отработки скрипта в рабочей директории появится файл — my.html.
Помимо создания html-файла, можно создать ещё один tpl-файл или скрипт и продолжать работу уже с ними. Так же можно добавить сюда работу с базой или подключать несколько шаблонов и формировать из них странички. Иными словами — можно делать что угодно…
На этом всё.

- +55
- stD

42954
Поддержать автора


Комментарии (0)