HTTPS - получение бесплатного сертификата и настройка сервера

Статья посвящена переходу сайта с протокола HTTP на HTTPS. Описано получение бесплатного сертификата Let’s Encrypt и настройка серверов apache, nginx и связки (nginx + apache).
 , давно предупреждал, что с января 2017 г. страницы, на которых не используется протокол HTTPS будут помечаться в браузере Chrome как небезопасные, а сайты понижаться в поиске. Пару дней назад, я получил письмо от вышеозначенной поисковой системы, с сообщением о том, что всё, время вышло, и либо защищённое соединение, либо…
, давно предупреждал, что с января 2017 г. страницы, на которых не используется протокол HTTPS будут помечаться в браузере Chrome как небезопасные, а сайты понижаться в поиске. Пару дней назад, я получил письмо от вышеозначенной поисковой системы, с сообщением о том, что всё, время вышло, и либо защищённое соединение, либо… В интернете много болтают о том, стоит ли идти на поводу у корпорации «доброзла», есть даже такие, кто пишет какие-то петиции с «воззваниями к справедливости» не известно куда и зачем.
Не важно, хорошо это или плохо, но думаю что так или иначе все к этому придут. Поэтому я перевел свой сайт на https, тем более, что в этом нет ничего сложного и финансово зависимого. Сейчас расскажу всё по порядку.
SEO
Итак, если вы заботитесь о рейтинге своего сайта в поисковых системах, то вначале ознакомьтесь с правилами переезда с одного протокола на другой (правила для Google и Yandex). Собственно там всё
Так же, в Яндекс-Вебмастере, в разделе «Индексирование» и подразделе «Переезд сайта» выберите старый сайт, поставьте «галочку» и сохраните.

И не забудьте в файле robot.txt, в разделе для Yandex-бота, указать — Host: https://вашсайт.ru, так бот будет знать, что это главное зеркало.
Теперь о контенте сайта.
При переезде может возникнуть проблема смешанных протоколов — это когда на странице, которая грузятся по HTTPS, указаны ссылки на ваш же домен, но доступные по HTTP, например, линки на .css-файлы или картики размещённые на сайте…
<link rel='stylesheet' type='text/css' href='http://istarik.ru/css/style.css'/>
...
<img src="http://istarik.ru/img/kartinka.png" alt=""/>
Если браузер увидит подобные ссылки, то незамедлительно сообщит пользователю о незащищённом соединении. Firefox, например, сигнализирует об этом таким образом —

Во избежании этих неприятностей нужно у таких ссылок убрать протокол.
Вот так:
<link rel='stylesheet' type='text/css' href='//istarik.ru/css/style.css'/>
...
<img src="//istarik.ru/img/kartinka.png" alt=""/>
И не забудьте про контент располагающийся в базе данных. Да-да, если у вас много контента и много разных CMS, то работёнка предстоит нелёгкая.
Всё это касается ссылок только на Ваш сайт.
Канонический линк напишите с протоколом:
<link rel="canonical" href="https://istarik.ru/"/>Сертификат
Будем устанавливать бесплатный сертификат предоставляемый Let’s Encrypt

В сети есть много вариаций установки, однако мы будем следовать рекомендациям Let’s Encrypt и воспользуемся программой certbot.
Переходим на сайт Let’s Encrypt и нажимаем большую кнопку «Get Started»…

А на следующей странице нажимаем ссылку Certbot

Certbot предложит выбрать сервер (Software) и ОС (System) с которыми вы работаете…

Если ваш сервер работает под apache или nginx, то выбирайте соответствующий. Ежели у вас установлена связка nginx + apache, тогда выбирайте nginx, он возьмёт на себя всю работу с HTTPS, а для apachа ничего делать не нужно, он так и будет продолжать работать по http.
Сразу после выбора, появятся инструкции (разделённые на главы — Install, Get Started и Automating renewal) с тем, как установить certbot и что делать дальше.
Перед дальнейшими действиями обновите свою систему, а то вдруг там у вас устаревшие библиотеки.
Если сервер находится за роутером, то заранее пробросьте 443-й порт.

Здесь всё просто и не нуждается в дополнительном описании. Если ставите на Debian 8, то не забудьте добавить в sources.list репозиторий backports. В инструкции есть ссылка.

В этом разделе сосредоточена вся суть.
Для apache
На выбор предложено два варианта: первый
Каким способом воспользоваться — решайте самостоятельно. Если у Вас нет каких-то нестандартных изворотов в конфигах сервера, тогда выбирайте первый. Можно на всякий случай забекапить содержимое папки /etc/apache2.
Для Ubuntu
sudo letsencrypt --apacheДля Debian
sudo certbot --apacheПосле запуска команды, появится окно с названиями сайтов для которых нужно сделать сертификаты:

Если у Вас несколько виртуальных хостов, то все они будут указаны
В следующем окне введите адрес почты, которая понадобится в случае проблем:

Далее подтвердите соглашение с лицензией:

В следующем окне укажите, что в конфиг сервера нужно внести настройки редиректа с http на https:

Поздравляем! Вы получили сертификат:

Сертификат выдан на три месяца. В дальнейшем он будет автоматически обновляться (см. ниже).
Теперь можете открыть Ваш сайт в браузере и посмотреть что получилось.
Если будете настраивать сервер вручную, то воспользуйтесь Mozilla SSL Configuration Generator.
Для nginx
При получении сертификата для nginx необходимо указать свои домены непосредственно в команде. Автоматической настройки конфигов сервера тоже нет, так что придётся настраивать всё вручную (см. ниже).
В команде нужно указать путь до рабочей директории сервера и название домена для которого делается сертификат. Если директорий и доменов несколько, то все они указываются в одной строке. Собственно пример с сайта Certbot очень доступно всё демонстрирует…
letsencrypt certonly --webroot -w /var/www/example -d example.com -d www.example.com -w /var/www/thing -d thing.is -d m.thing.isУказаны пути к рабочим папкам, названия доменов с «www» и без, а последний сайт указан с поддоменом.
В общем, надеюсь, здесь всё понятно.
Команда для сайта stdforum.ru выглядит так:
Для Ubuntu
sudo letsencrypt certonly --webroot -w /var/www/html -d stdforum.ruДля Debian
sudo certbot certonly --webroot -w /var/www/html -d stdforum.ruПути к папкам у Вас могут быть свои.
В процессе выполнения команды, появятся такие же вопросы как и в случае с апачем (см. выше), то есть нужно будет указать почту на случай проблем и согласиться с лицензией. В конце процедуры Вас поздравят с получением сертификата, укажут папку с ключами и сообщат, что сертификат выдан на три месяца.

В дальнейшем, сертификат будет обновляться автоматически (см. ниже).
Нужные нам ключи располагаются в папке /etc/letsencrypt/live/stdforum.ru/ (как для ubuntu, так и для debian).
Теперь идём на сайт Mozilla SSL Configuration Generator, выбираем там версию сервера и библиотеки OpenSSL…
nginx -v
openssl version… ставим точечку возле «Intermediate» и смотрим, что нужно изменить в конфиге своего сервера.
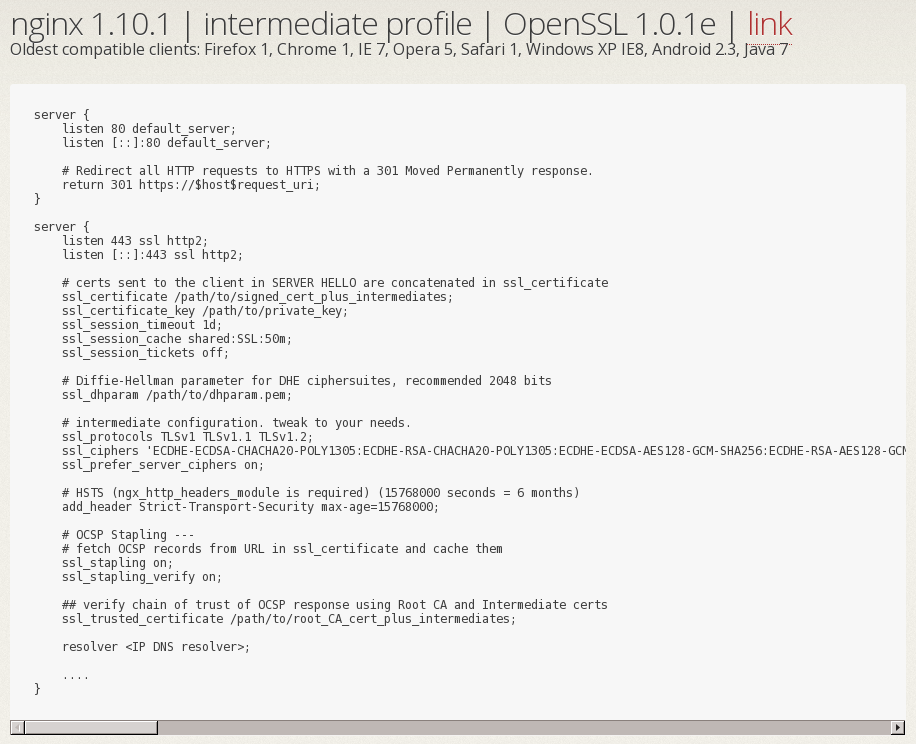
Допустим у Вас получилась такая картина:

Разберёмся в этом конфиге…
Первая секция «server» будет служить для приёма соединений по HTTP (80) и перенаправлять на HTTPS (443).
Во второй секции «server» нужно подкорректировать пути к ключам и создать ещё один ключ — dhparam:
ssl_certificate /etc/letsencrypt/live/stdforum.ru/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/stdforum.ru/privkey.pem;
ssl_dhparam /etc/letsencrypt/live/stdforum.ru/dhparam.pem;
ssl_trusted_certificate /etc/letsencrypt/live/stdforum.ru/fullchain.pem;
resolver 8.8.8.8 8.8.4.4 208.67.222.222;
После этой строчки пойдут Ваши старые настройки…
server_name stdforum.ru;
root /var/www/html/;
index index.php index.html;
…
location / {
И т.д.
ssl_dhparam — такого ключа у Вас нет, его нужно создать и положить в папку с другими ключами:
sudo openssl dhparam -out /etc/letsencrypt/live/stdforum.ru/dhparam.pem 2048В итоге вторая секция «server» будет выглядеть приблизительно так:
server {
listen 443 ssl http2;
listen [::]:443 ssl http2;
# certs sent to the client in SERVER HELLO are concatenated in ssl_certificate
ssl_certificate /etc/letsencrypt/live/stdforum.ru/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/stdforum.ru/privkey.pem;
ssl_session_timeout 1d;
ssl_session_cache shared:SSL:50m;
ssl_session_tickets off;
# Diffie-Hellman parameter for DHE ciphersuites, recommended 2048 bits
ssl_dhparam /etc/letsencrypt/live/stdforum.ru/dhparam.pem;
# intermediate configuration. tweak to your needs.
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers 'ECDHE-ECDSA-CHACHA20-POLY1305:ECDHE-RSA-CHACHA20-POLY1305:ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES256-GCM-SHA384:ECDHE-RSA-AES256-GCM-SHA384:DHE-RSA-AES128-GCM-SHA256:DHE-RSA-AES256-GCM-SHA384:ECDHE-ECDSA-AES128-SHA256:ECDHE-RSA-AES128-SHA256:ECDHE-ECDSA-AES128-SHA:ECDHE-RSA-AES256-SHA384:ECDHE-RSA-AES128-SHA:ECDHE-ECDSA-AES256-SHA384:ECDHE-ECDSA-AES256-SHA:ECDHE-RSA-AES256-SHA:DHE-RSA-AES128-SHA256:DHE-RSA-AES128-SHA:DHE-RSA-AES256-SHA256:DHE-RSA-AES256-SHA:ECDHE-ECDSA-DES-CBC3-SHA:ECDHE-RSA-DES-CBC3-SHA:EDH-RSA-DES-CBC3-SHA:AES128-GCM-SHA256:AES256-GCM-SHA384:AES128-SHA256:AES256-SHA256:AES128-SHA:AES256-SHA:DES-CBC3-SHA:!DSS';
ssl_prefer_server_ciphers on;
# HSTS (ngx_http_headers_module is required) (15768000 seconds = 6 months)
add_header Strict-Transport-Security max-age=15768000;
# OCSP Stapling ---
# fetch OCSP records from URL in ssl_certificate and cache them
ssl_stapling on;
ssl_stapling_verify on;
## verify chain of trust of OCSP response using Root CA and Intermediate certs
ssl_trusted_certificate /etc/letsencrypt/live/stdforum.ru/fullchain.pem;
resolver 8.8.8.8 8.8.4.4 208.67.222.222;
server_name stdforum.ru;
root /var/www/html/;
index index.php index.html;
...
...
# если nginx работает без apache
location ~ \.php$ {
...
fastcgi_param HTTPS on;
...
}
# если nginx работает как прокси
location / {
...
proxy_pass http://127.0.0.1:81/;
...
}
}
Теперь можно перегрузить nginx:
sudo service nginx restartИ посмотреть в браузере на результат.
Да, и вот ещё что, конфиг сгенерированный в Mozilla SSL Configuration Generator не есть аксиома, вполне может быть, что какие-то опции Вам не нужны в данный момент. Так что рекомендую почитать про это в сети.

Автоматическое продление сертификата.
Для Debian
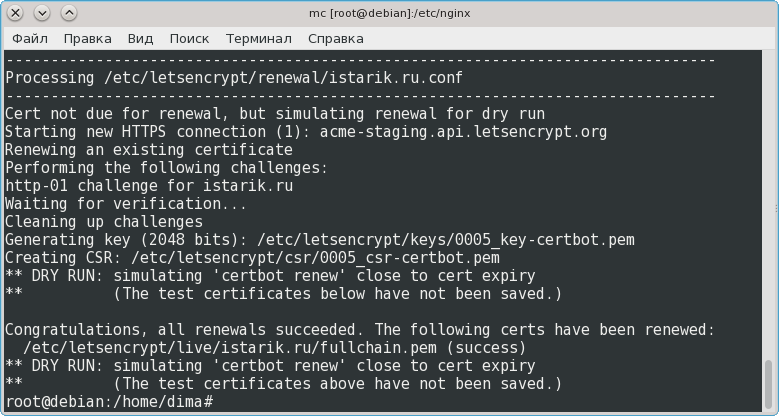
sudo certbot renew --dry-runЭта команда проверит срок текущего сертификата и сымитирует получение нового.

В /etc/cron.d/certbot будет добавлено задание на проверку каждые 12 часов:
0 */12 * * * root test -x /usr/bin/certbot -a \! -d /run/systemd/system && perl -e 'sleep int(rand(3600))' && certbot -q renew
Для Ubuntu
sudo letsencrypt renew --dry-run --agree-tos
Здесь сообщается, что имитация получения нового сертификата прошла успешно. Задание в cron нужно внести вручную.
sudo crontab -eДобавляем следующее:
30 2 * * 1 /opt/letsencrypt/letsencrypt-auto renew >> /var/log/le-renew.log
И осталось последнее — протестировать Ваш сервер с помощью сервиса Qualys SSL Labs. Рекомендуется проходить этот тест регулярно, потому как новые уязвимости в протоколах возникают очень часто, а враги не дремлют

На этом всё и желаю чтоб у Вас всегда было

- +226
- stD

12215
Поддержать автора


Комментарии (2)